●第125回 「写真の簡単☆整理術!?」
もう6月です。早いですね。
ここのところ、デジカメ片手に風景を撮ったり、電車を追いかけたりの毎日です。
あまりに写真を撮りまくっているので、気づいたらフォルダの中身が大変なことになっていました。
「あの場所って撮ったかな??」、と探すことも増えてきたので、パッと指定したらすぐ見られればいいのになぁ!と考えてみたところ、いい案が見つかったのでご紹介です。
それは、「ブログにアップしてタグをつける」方法です。
ブログだと、その時のコメントも書けますし、タグを組み合わせると見たい写真がすぐ出てくることがわかりました。
ひと昔前は、HTMLで文章書いて、画像も別にアップして、そのリンクを張って・・・、と1ページ仕上げるのも結構面倒だったという記憶しかないので、試しに一つ登録してページを作成してみたら・・・。
何ってこったい、超簡単っ!!
もっと早く始めておけばよかったです。
ということで、開設からページ作成までをざっと説明しましょう。
(1)まずIDを取得しましょう
今回はライブドアブログで作成しました。
こちらのリンクから入ります。
https://blog.livedoor.com/guide/
入った先で、ユーザIDを決めたり、ブログのタイトルを入力して完了です。
(2)記事を書く
登録できたら、自分の管理ページが作成されるのでさっそく「記事を書く」を押しましょう。
いろんなボタンがありますが、気にせず赤字のところだけ入力して、「投稿する」と即完成です。
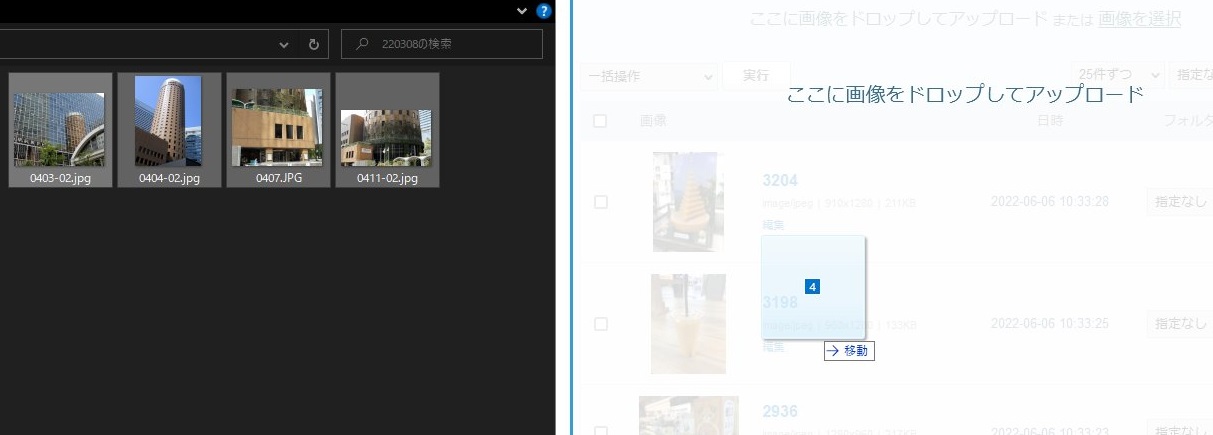
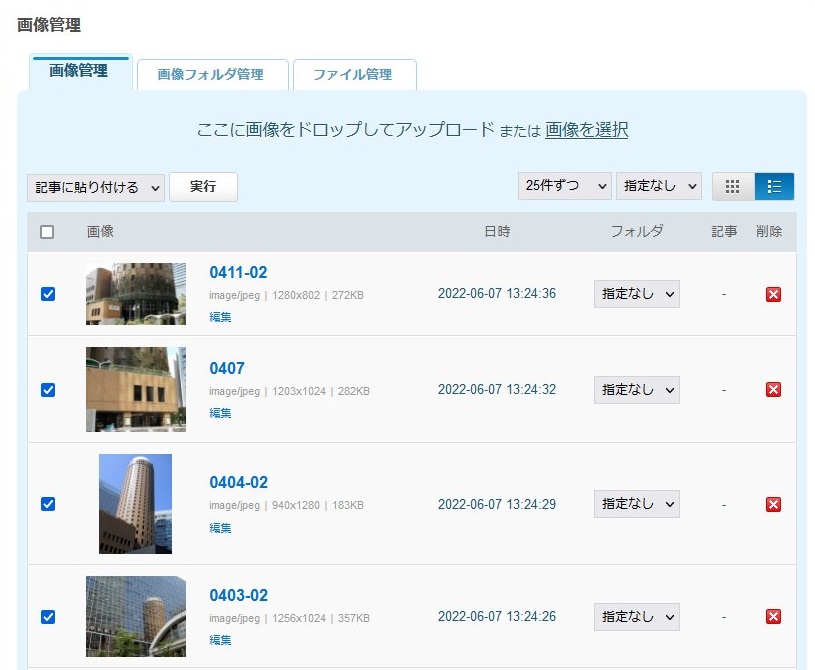
写真などは文字を書きながら、都度UPしつつ記事に貼り付けることもできますが、複数の画像があるときは、最初に画像の管理ページへ行くと、PCのフォルダの画像を複数まとめてUPすることができます。
UPしたら使うものをチェックし「記事に張り付ける」「実行」で一括で貼り付け済の状態から書き始めることができるので、画像が多いときはこの方法もおススメです。
ということで、一つ作成してみました。
テーマは大阪駅前にそびえ立つ「大阪マルビル」
まずは写真をUPして「タイトル」「タグ」「日付」を設定し、本文に画像のコメントを書きます。
「投稿する」を押したら完成です。
出来た記事はこちら
何ページか作っていくうちに、どんなタグを設定したら写真が探しやすいかわかってきます。
タイトルや本文はもちろん、設定しているタグなどはいつでも簡単に変更できるばかりではなく、デザインも自由自在、アクセスログも確認出来たり、さらにはスマホアプリが用意されているのでそこからも管理可能!
こんな高機能だなんて想像していませんでした。
似たようなことをお考えの方は、ぜひぜひお試しくださいね。
それでは、またー。
[しびれま変圧器バックナンバー目次へ]